
हैलो दोस्तों Hindi Sahayta में आपका स्वागत है। आज की पोस्ट में हम आपको बताने जा रहे है Favicon Kya Hai यदि आप भी अपने ब्लॉग में Favicon Add करना चाह रहे है लेकिन आपको इसकी जानकारी नहीं है तो आप बिल्कुल सही जगह पर आये है। इसके साथ ही आप यह भी जानेंगे की Blog Me Favicon Kaise Add Kare
Favicon Kaise Banate Hain यह भी आज आप इस पोस्ट के माध्यम से जानेंगे। हम आपको यह बिल्कुल सरल भाषा में समझाएँगे। आशा करते है की आपको हमारी सभी पोस्ट पसंद आ रही होगी। इसी तरह आप आगे भी हमारे ब्लॉग पर आने वाली प्रत्येक पोस्ट को पसंद करते रहे।
यदि आप भी Blogger है और अपने ब्लॉग को वेबसाइट की तरह ही Professional बनाना चाहते है तो अपने ब्लॉग में Favicon Icon लगाना चाहिए। इससे आपकी Site का Look भी अच्छा लगता है। यह आपके Readers को आपकी Site को पहचानने में भी मदद करता है।
सभी वेबसाइट के आइकॉन अलग-अलग होते है जिसे Favicon के द्वारा पहचाना जा सकता है। इसका आकार भी छोटा होता है। ज्यादा बड़ी साइज़ का Favicon Add करने से यह Show नहीं होता है जिससे की ब्लॉग की लोडिंग स्पीड पर भी फर्क पड़ता है। आपकी ब्लॉग से Related Image को Favicon Icon बनाना बहुत ही बेहतर होगा।
तो आइये जानते है अब Favicon Banane Ka Tarika क्या है। अपने ब्लॉग में Favicon का इस्तेमाल करने के लिए यह पोस्ट What Is Favicon In Hindi? शुरू से अंत तक ज़रुर पढ़े। पोस्ट को पूरा पढने के बाद ही आपको इसकी पूरी जानकारी प्राप्त होगी और आप Favicon का सही तरह से इस्तेमाल कर पाएँगे।
Favicon Kya Hai
Favicon आपके ब्लॉग को प्रोफेशनल लुक देता है। यह वेबसाइट की पहचान होता है। जब भी हम ब्राउज़र में किसी साइट को ओपन करते है तो ब्राउज़र के टॉप में साइट का नाम शो होता है और उसके साथ ही साइट का आइकॉन भी शो होता है यह Favicon होता है। जिससे की हम किसी भी साइट को आसानी से पहचान लेते है। यह एक छोटा सा आइकॉन होता है।
Favicon का Full Form Favourite Icon होता है। जिसे Short में Favicon कहते है। Favicon का साइज़ 16×16 Pixel होता है। ब्लॉग का एक ऑफिशियल आइकॉन होता है। यह ऑरेंज कलर में होता है जो B आकार का होता है।
Favicon Kaise Banaye
अपने ब्लॉग में Favicon को लगाने के लिए आप अपने हिसाब से भी इसे डिज़ाइन कर सकते है। इस बात का ध्यान रखे की Favicon 16x16 Pixel का होना चाहिए। Favicon बनाने के लिए नीचे दी गई स्टेप्स को फॉलो करे।
Step:1 Go To Website
सबसे पहले आपको इस वेबसाइट Favicon Generator पर जाना है।
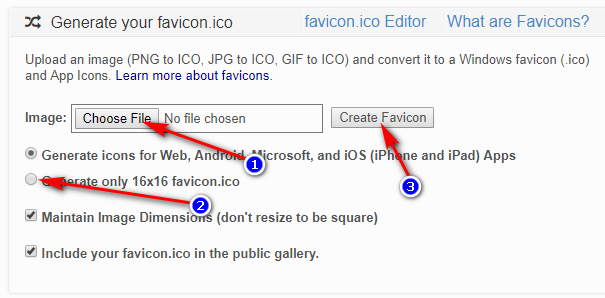
Step:2 Tap On Choose File

यदि आप अपनी पसंद के किसी फ़ोटो का Favicon बनाना चाहते है तो Choose File पर क्लिक करके File Select करे।
Step:3 Generate Only 16×16 Pixel Favicon.Ico
फ़ाइल Select करने के बाद उसके नीचे Generate Only 16×16 Pixel Favicon.Ico पर Check Mark करे और Last में Create Favicon पर क्लिक करे।
Step:4 Download Favicon
अब Download The Generated Favicon पर क्लिक करे और डाउनलोड करे।
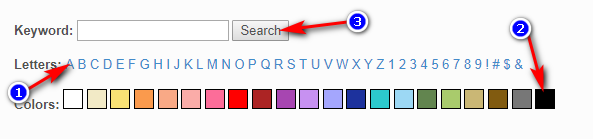
Step:5 Keyword

आप New आइकॉन बनाने के लिए या किसी शब्द को टाइप करके आइकॉन बनाना चाहते है तो Keyword में आपको उस शब्द को Type करना है।
Step:6 Select Colors
जिस कलर में बनाना चाहते है उस कलर को Select करे।
Step:7 Download Favicon
अपने पसंद के Favicon पर क्लिक करके डाउनलोड कर लीजिये।
Blog Me Favicon Kaise Add Kare
आपने Favicon बनाना तो सिख लिया है। अब इसे ब्लॉग में Add कैसे करते है यह आप आगे जानेंगे। चलिए जानते है Favicon Kaise Add Kare
Step:1 Login Your Blog
सबसे पहले अपने ब्लॉग में Log In करे और डैशबोर्ड में जाये।
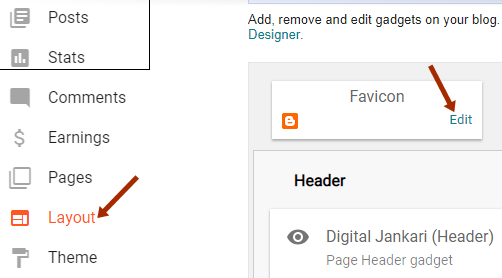
Step:2 Tap On Layout

डैशबोर्ड में जाने के बाद Layout पर क्लिक करे।
Step:3 Tap On Edit
अब इसके बाद Layout का पेज ओपन होगा। इसमें Favicon के नीचे Edit पर क्लिक करे।
Step:4 Tap On Choose File
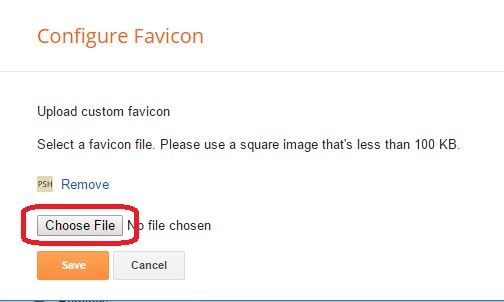
Edit पर क्लिक करने के बाद एक Popup Window ओपन होगी। Choose File पर क्लिक करे और Favicon Select करे।
Step:5 Tap On Save

Favicon Select करने के बाद Save पर क्लिक करके अपना Favicon Save कर दीजिये।
बस अब आपके ब्लॉग में Favicon लग गया है। आप अपना ब्लॉग ओपन करके देख सकते है। तो दोस्तों इस तरह से आप अपने ब्लॉग के लिए Favicon बनाकर उसे अपने ब्लॉग में Add कर सकते है।
Blog Me Favicon Lagane Ke Fayde
ब्लॉग में Favicon का इस्तेमाल करने के कुछ फायदे भी है। तो जानते है ब्लॉग में Favicon लगाने से क्या फायदे होते है।
- ब्राउज़र में ज्यादा Tab ओपन होने से Favicon से यह पता चला जाता है की किस Tab में कौन सी Site है।
- इससे ब्लॉग की अलग ही पहचान बनती है।
- ब्लॉग में Favicon का इस्तेमाल करने से ब्लॉग का लुक प्रोफेशनल वेबसाइट की तरह लगता है।
- इसका लुक और कलर अपनी पसंद के हिसाब से बदल सकते है।
Conclusion
आज की पोस्ट में आपने जाना Favicon Kya Hai और इसके साथ ही Favicon Kaise Banaye यह भी आपने जाना। आशा करते है की हमारे द्वारा दी गई जानकारी आपके लिए उपयोगी होगी।
Blogspot Blog Me Favicon Kaise Add Kare यह जानने के लिए हमारी इस पोस्ट की मदद ज़रुर ले। Favicon Kaise Banate Hain यह आप इस पोस्ट के द्वारा अच्छे से जान गये होंगे। आपको यह जानकारी कैसी लगी हमें कमेंट करके बताये।
इस पोस्ट की जानकारी आप अपने फ्रेंड्स को भी दे। तथा सोशल मीडिया पर भी यह पोस्ट Blog Me Favicon Kaise Add Kare ज़रुर शेयर करे। जिससे ज्यादा लोगों के पास यह जानकारी पहुँच सके। हमारी पोस्ट What Is Favicon In Hindi? में आपको कोई परेशानी है या आपका कोई सवाल है इस पोस्ट से सम्बन्धित तो आप कमेंट करके हमसे पूछ सकते है। हमारी टीम आपकी मदद ज़रुर करेगी।
अगर आप हमारी वेबसाइट के Latest Update पाना चाहते है, तो आपको हमारी Hindi Sahayta की वेबसाइट को सब्सक्राइब करना होगा। फिर मिलेंगे आपसे ऐसे ही आवश्यक जानकारी लेकर तब तक के लिए अलविदा दोस्तों हमारी पोस्ट पढ़ने के लिए धन्यवाद, आपका दिन शुभ हो।





